NICE TO MEET YOU
I’m Deanna! I’m a digital product designer from Orange County, CA. I’m here to enjoy the process of finding the best digital solutions to complex problems. Here’s a bit about me!
As a graphic designer, I worked with visual elements that were designed to remain static. The challenge of UX/UI design is that the end product is intended for dynamic, sometimes unpredictable human input. How do I account for these changes? How could I help users make their decisions in the best way possible? Questions like these keep me going and gets me excited for the future of UI and UX design.
My Design Process

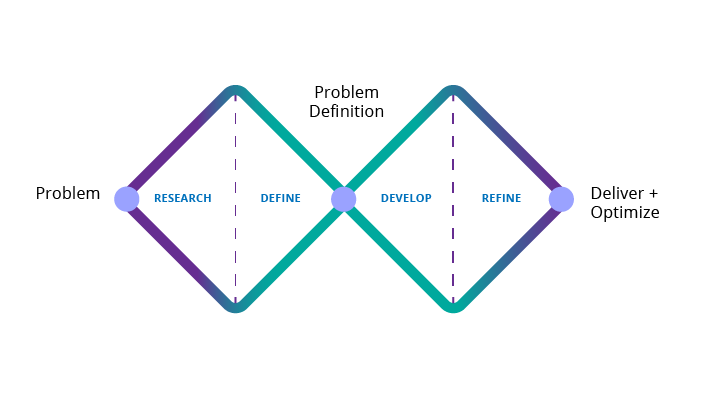
D's Double Diamond
The Double Diamond design diagram should be a familiar picture to any UX Designer, and I'm no different. Every business goal is contextual and unique, but I tend to apply this general process to pretty much any creative problem situation. And that's whether it's art directing an ad campaign for a small business client, manning the end-to-end design process for a new mobile app, or optimizing a large automotive client's current mobile experience. I am a strong believer in this design process because it's iterative, exploratory, human-focused, and problem-oriented instead of solution-oriented.
Discover
It all starts with a Problem. At this stage, we may not even know truly what our problem is. Because every problem is unique, I employ user research techniques like user surveys, competitve analyses, and user interviews to get as much data about our users, business goals, and pain points as possible. I immerse myself in the user's experience by creating journey maps and empathy maps to walk with them through their problem and discover opportunities for solutions.
Define
With this data, we can begin to define our Problem Statement and form a vision of what our solution will look like. I start to distill the raw data into personas to allow the user to trailblaze our design process and remain at the forefront of our goals and focus. I begin to define the information architecture through user stories and user flows. Charts like Risk-Value assessments can help cross-functional teams get a holistic picture of user needs and business goals and see where they both align. Lo-fi testing on paper prototypes or digital wireframes begins.
Refine
Armed with a clearer picture of our solution, I start to refine solutions with higher-fidelity prototypes and more user testing. This is an iterative process that includes quantitative and qualitative methods. User interviews and observations capture harder-to-assess user feedback on colors, emotions, and feelings about the product. A/B testing, heatmapping, and task-oriented usability testing allows us to test for efficiency and efficacy.
Deliver and Evolve
With the consensus of our team (sometimes it's a UX team of one), we decide on delivery, but it never just stops there. Retrospectives and user feedback in the wild, as well as continued learning and insights, can push us to evolve the product in both minute and major iterative cycles. It's this recognition of the open-endedness of the design process that is so important to me.
